Marketing Asset Managment Script
This case study details the design and implementation of a solution to automate the management of marketing banners for Snapp! Pay, a mobile payment application.
| Year | 2023 |
| Collaborators | - |
| Website | - |

SnappPay is a pioneering fintech company that specializes in offering Buy Now, Pay Later (BNPL) solutions, providing consumers with flexible payment options for online purchases. With SnappPay, users can conveniently buy goods both in-store and online, splitting payments into four installments with the Buy Now Pay Later method. Additionally, SnappPay facilitates purchases across various services within the Snapp Super App, allowing users to pay at the end of the month. While primarily a payment method, SnappPay also features an e-commerce section that suggests products and partner stores to users, enhancing the overall shopping experience.
Problem Statement
The existing manual process for managing marketing banners and files at Snapppy posed significant challenges including inconsistent naming conventions, incorrect file formats, and time-consuming efforts across multiple teams, prompting the need for a more efficient and automated solution.
This process involved several pain points:
1.Inconsistent Naming:
Banners lacked a standardized naming convention, making it difficult to identify and organize them.
2.Incorrect Formats:
Banners were sometimes uploaded in the wrong format (e.g., JPG instead of PNG), causing technical issues. Large File Sizes: Some banners exceeded the size limit, leading to display problems.
3.Manual Sorting:
The technical team had to manually sort and categorize the uploaded banners. Time Consumption: The entire process was very time-consuming for both the marketing and technical teams.
Understanding the Problem
I met with all stakeholders (marketing, sales, QA, product, and technical teams) to understand their pain points. The QA team identified issues like inconsistent naming conventions and incorrect file formats. Uploading to separate folders and checking file size were time-consuming tasks for the marketing team.
Defining Requirements: • Develop a system to automate banner upload and organization. • Ensure correct naming conventions, file format (PNG), and size limitations. • Integrate with existing workflows (marketing upload, technical integration).
Solution
I, as a product designer, identified these problems and proposed an automated solution using Python scripting.
The solution involved the following steps:
1.Standardization:
I collaborated with the marketing team to define a clear naming convention for banners (e.g., b-in-store-c.png for an in-store carousel banner).
2.Cloud Storage:
I utilized Google Drive to create separate folders for different banner types (in-store, online store - carousel, category - full banner, half banner).
Script Development (Phase 1)
The script downloaded banners from the designated Google Drive folder based on user selection. It verified banner format (PNG), size (less than 3 MB), and naming convention. Banners that passed these checks were automatically sorted and moved to the corresponding folders on the local machine for the front-end team.
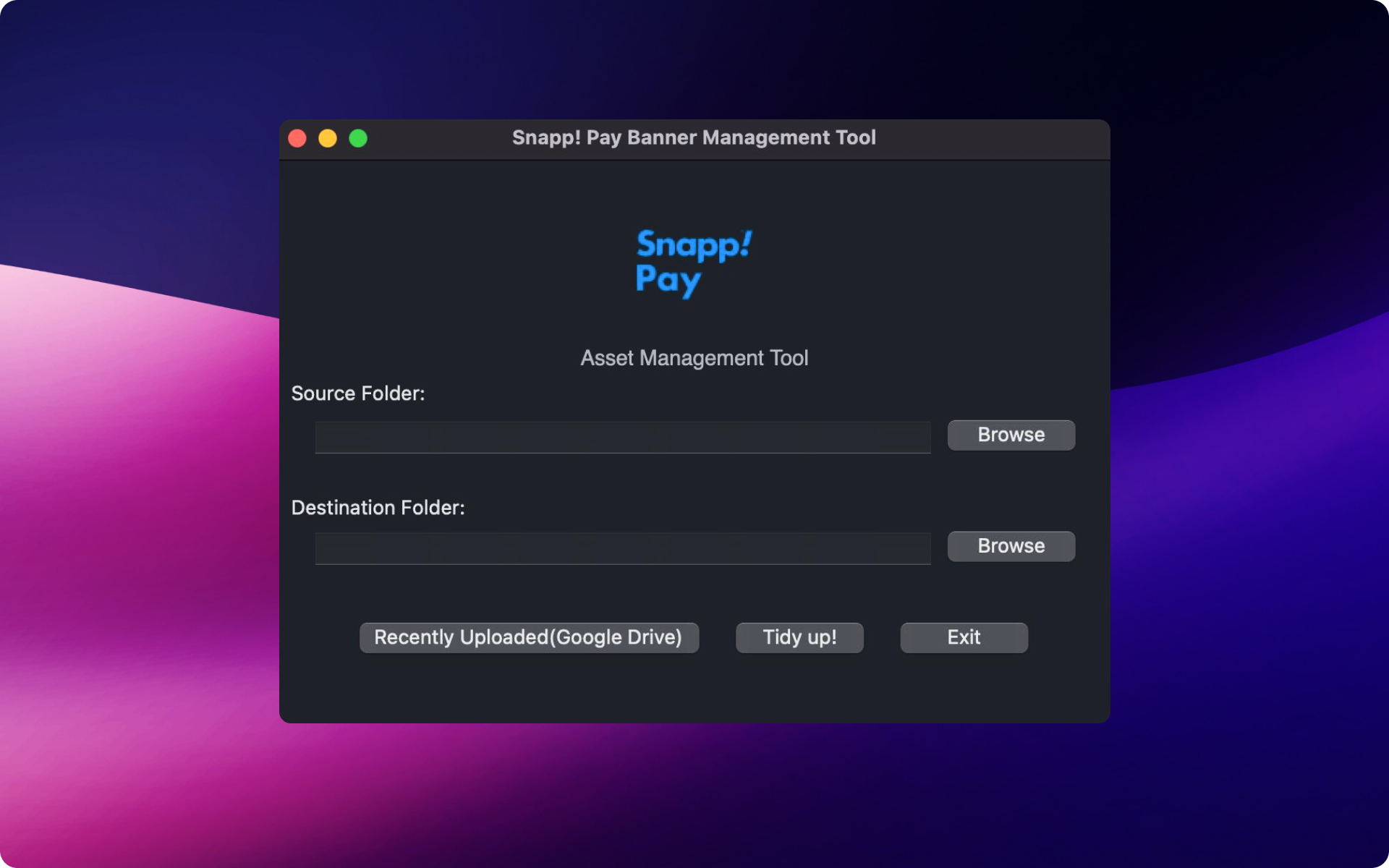
User Interface (Phase 2)
To improve usability, I developed a user interface (UI) for the script using the wxPython library. This UI allowed users to: • Browse and select the source folder containing the downloaded banners. • Browse and select the destination folder for organized banners. • Initiate the verification and sorting process. • View a list of recently uploaded files from Google Drive (informational).
Phase 1: Script Automation
Naming Standardization: I collaborated with the marketing team to define a clear naming convention for banners. This included identifying the store type (in-store or online) and the banner purpose (carousel, category - full banner or half banner).
Google Drive Integration: I created a Python script that utilized the Google Drive API to download banners from designated folders based on store type.
Formatting and Size Checks: The script incorporated checks to ensure the downloaded files were in PNG format and less than a specific size limit (e.g., 2 MB).
Automatic Sorting: Based on the file names, the script automatically organized the banners into the appropriate subfolders within a designated output directory.
Error Reporting: The script logged any errors encountered during the process (e.g., incorrect naming, invalid format, exceeding size limit) for further investigation.
Initial Usability: This script initially required users to manually select the folder for downloading and specify the output location.
Benefits of Phase 1:
Reduced Manual Work: The script significantly reduced the time spent by the technical team on sorting and organizing banners.
Improved Accuracy: Standardized naming and automated sorting minimized the risk of human error.
Enhanced Efficiency: Faster processing allowed the team to focus on more critical tasks.
Phase 2: User Interface (UI) Development
To further improve usability and efficiency, I developed a graphical user interface (UI) for the script using the wxPython library.

User-Friendly Interface: The UI provided a clear and intuitive interface for selecting source and destination folders and initiating the file processing.
Recent Uploads View: The UI enabled users to view a list of recently uploaded files in the Google Drive folder, facilitating easier selection.
Error Reporting: Any errors encountered during processing were displayed within the UI for better visibility.
Simplified Workflow: The UI streamlined the workflow for managing banner uploads.
Overall Impact
This two-phased solution successfully automated the management of marketing banners for Snapp! Pay. The script and UI significantly reduced the time and effort required by both the marketing and technical teams. With standardized naming conventions and automated sorting, the process became more efficient and less prone to errors.
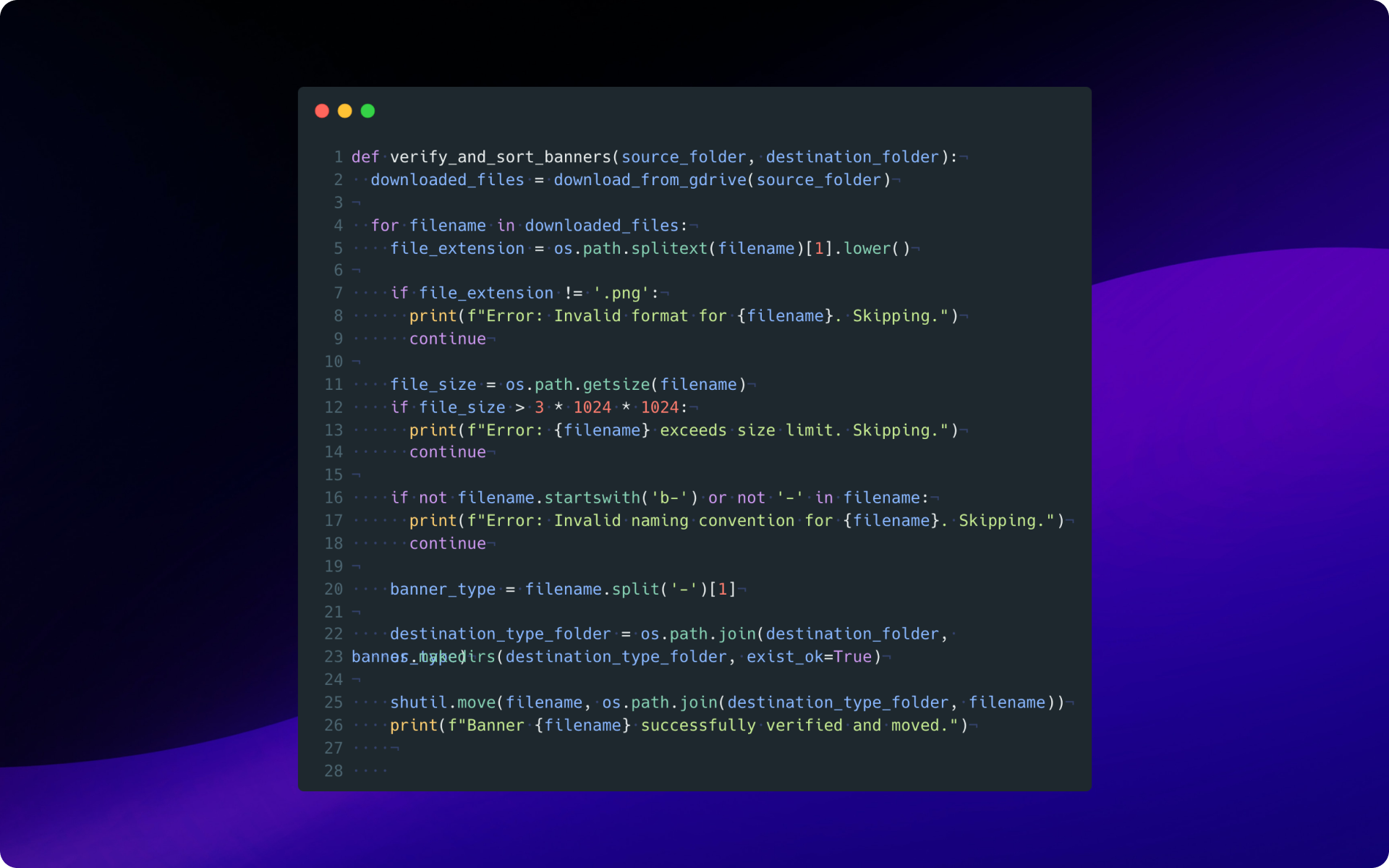
Key Code Snippet
Banner Verification and Sorting (Phase 1)
This code snippet from the Python script (local) demonstrates the core functionality of verifying and sorting downloaded banners:
def verify_and_sort_banners(source_folder, target_folder):
# Loop through files in the source folder
for filename in os.listdir(source_folder):
filepath = os.path.join(source_folder, filename)
# Check if file is a PNG image
if not filename.lower().endswith(".png"):
print(f"Error: Unsupported file format: {filename}")
continue
# Check file size (less than 3 MB)
if os.path.getsize(filepath) > 3 * 1024 * 1024:
print(f"Error: File size exceeds limit: {filename}")
continue
# Check for valid naming convention (replace 'b-in-store-c.png' with your actual format)
if not filename.startswith("b-") or not "-" in filename:
print(f"Error: Invalid naming convention: {filename}")
continue
# Move the verified banner to the corresponding folder based on filename prefix
target_subfolder = os.path.join(target_folder, filename.split("-")[1])
os.makedirs(target_subfolder, exist_ok=True) # Create subfolder if it doesn't exist
shutil.move(filepath, os.path.join(target_subfolder, filename))
print(f"Banner verified and moved: {filename}")
Explanation:
1.The verify_and_sort_banners function takes two arguments:
source_folder: Path to the folder containing downloaded banners.
target_folder: Path to the folder for organized banners.
2.It iterates through each file (filename) in the source folder.
3.It checks if the file format is PNG using filename.lower().endswith(".png"). If not, it prints an error message and skips the file.
4.It checks the file size using os.path.getsize(filepath). If it exceeds 3 MB, an error message is displayed.
5.It performs a basic check for the naming convention using filename.startswith("b-") or not "-" in filename. You'll replace "b-in-store-c.png" with your actual format. Files with invalid names are flagged.
6.If all checks pass, the script constructs the target subfolder path based on the filename prefix (e.g., "in-store" for b-in-store-c.png). It creates the subfolder if it doesn't exist using os.makedirs(target_subfolder, exist_ok=True).
7.Finally, the verified banner is moved to the corresponding subfolder using shutil.move(filepath, new_destination).
8.A success message is printed for each verified and sorted banner.
This code snippet showcases how the script automates banner verification based on format, size, and naming convention. It also demonstrates the organization process by sorting banners into designated subfolders based on their prefixes.
Banner Verification and Sorting (Phase 2)
Here's an example code snippet from the Python script with an explanation:
def verify_and_sort_banners(source_folder, destination_folder):
"""
This function downloads banners from the source folder in Google Drive,
verifies their format, size, and naming convention, and sorts them into
corresponding folders within the destination folder.
Args:
source_folder (str): Path to the source folder in Google Drive.
destination_folder (str): Path to the destination folder on the local machine.
"""
# Download banners from Google Drive using libraries like 'gdown' or relevant APIs
downloaded_files = download_from_gdrive(source_folder)
for filename in downloaded_files:
# Extract file extension (e.g., '.png')
file_extension = os.path.splitext(filename)[1].lower()
# Check if format is PNG
if file_extension != '.png':
print(f"Error: Invalid format for {filename}. Skipping.")
continue
# Check file size (less than 3 MB in this example)
file_size = os.path.getsize(filename)
if file_size > 3 * 1024 * 1024:
print(f"Error: {filename} exceeds size limit. Skipping.")
continue
# Check naming convention (replace 'b-in-store-c.png' with your actual format)
if not filename.startswith('b-') or not '-' in filename:
print(f"Error: Invalid naming convention for {filename}. Skipping.")
continue
# Split filename to identify banner type (e.g., 'in-store') based on your format
banner_type = filename.split('-')[1]
# Create destination folder for the banner type if it doesn't exist
destination_type_folder = os.path.join(destination_folder, banner_type)
os.makedirs(destination_type_folder, exist_ok=True)
# Move the verified banner to the corresponding destination folder
shutil.move(filename, os.path.join(destination_type_folder, filename))
print(f"Banner {filename} successfully verified and moved.")
# Example usage
verify_and_sort_banners('/source/folder/in/gdrive', '/destination/folder/on/local/machine')
Explanation:
1.This function takes the source folder path in Google Drive and the destination folder path on the local machine as arguments.
2.It downloads the files from the source folder (code omitted for brevity, but can involve Google Drive APIs or third-party libraries).
3.It loops through each downloaded file (filename).
4.It extracts the file extension and checks if it's a PNG image.
5.It checks if the file size is less than the specified limit (3 MB in this example).
6.It verifies the filename format based on the defined naming convention (replace b-in-store-c.png with your actual format).
7.If the format, size, and naming are valid, it extracts the banner type from the filename (e.g., "in-store" from "b-in-store-c.png").
8.It creates the corresponding destination folder for the banner type if it doesn't exist.
9.Finally, it moves the verified banner to the appropriate destination folder.
Pseudocode Algorithm:
Start
function listRecentlyUploadedFiles():
# Function to list recently uploaded files from Google Drive
# Implementation details depend on Google Drive API
function checkForErrors(folder):
# Function to recursively check for errors in a folder
# Check for file format errors, naming convention errors, and file size errors
# Return lists of errors if any
function moveFiles(srcDir, destDir, fileFormat):
# Function to move files based on specific criteria
# Move files with the specified file format from source directory to destination directory
# Check for errors during file movement and return list of errors if any
input sourceFolder
input destinationFolder
if sourceFolder is not selected or destinationFolder is not selected:
display "Please select source and destination folders."
End
listOfFiles = listRecentlyUploadedFiles()
formatErrors, nameFormatErrors, sizeErrors = checkForErrors(sourceFolder)
if formatErrors or nameFormatErrors or sizeErrors:
display error messages for format, name format, and size errors
End
else:
moveFiles(sourceFolder, destinationFolder, "-c.png") # Move carousel images
moveFiles(sourceFolder, destinationFolder + "/category/half_banner", "-h.png") # Move half-banner images
moveFiles(sourceFolder, destinationFolder + "/category/full_banner", "-f.png") # Move full-banner images
if errors occurred during file movement:
display error messages
else:
display "Files have been moved successfully."
End
Result
- Beyond the immediate benefits, this project yielded valuable insights for future endeavors:
User-Centered Design: This project highlighted the importance of user-centered design principles even when creating solutions for internal workflows. The UI's development ensured a smooth user experience for the product team interacting with the script. Scripting and Cloud Storage: The project demonstrated the effectiveness of leveraging Python scripting and cloud storage (Google Drive) for process automation. This approach can be replicated for similar tasks involving file management and validation. Product Designer Contribution: This case study emphasizes the potential for product designers to contribute beyond UI/UX design. Skills in scripting and automation can enhance process efficiency and streamline workflows.
While the script is no longer actively used due to the launch of the back-office system, the learnings from this project hold value for future endeavors seeking to improve efficiency and empower product designers to contribute holistically.